


Le leggi dell'UE sull'IVA riguardano i beni digitali per le attività B2C. Assicuratevi di rivedere e impostare le aliquote IVA nel vostro negozio WooCommerce in modo da poter addebitare l'importo corretto. Questo tutorial vi aiuterà a impostare le aliquote per i prodotti digitali.
Se si distribuiscono beni digitali, l'IVA deve essere aggiunta tra le aliquote applicate in WooCommerce.
Se nel vostro negozio sono presenti sia prodotti digitali che normali, dovete creare e iniziare a utilizzare una nuova classe fiscale.

Impostazione delle aliquote IVA dell'UE:
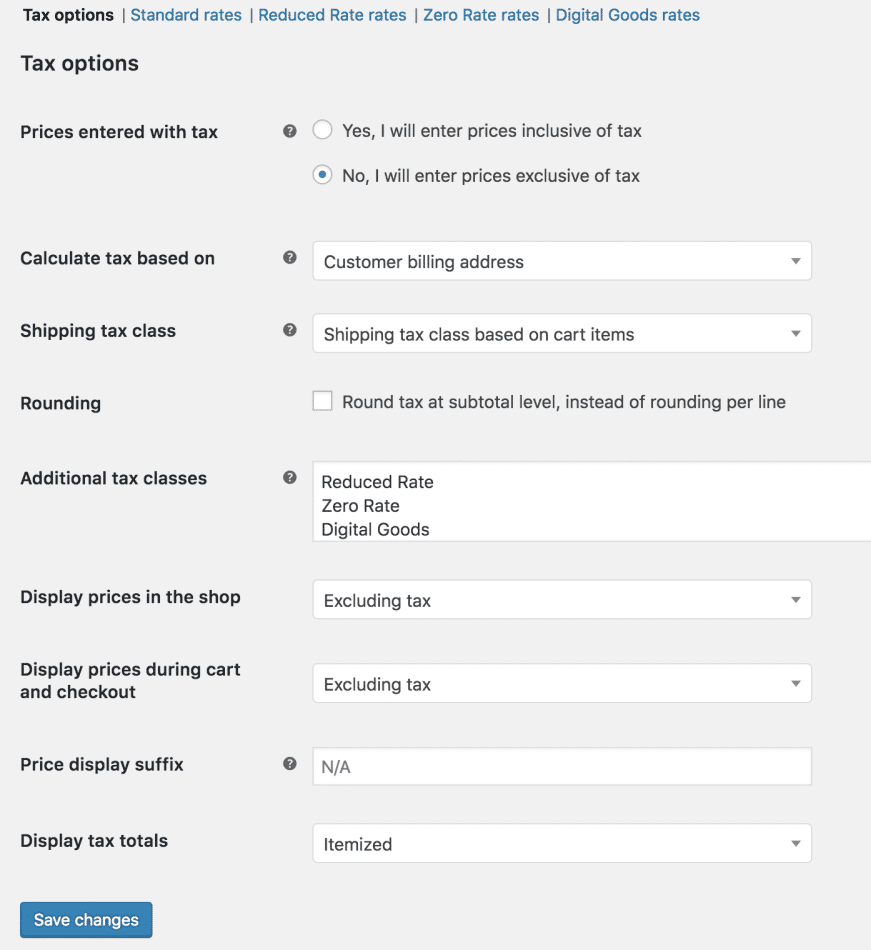
1. Andate a: WooCommerce > impostazioni > tasse.
2 Selezionare l'impostazione classi fiscali aggiuntive.
3 Aggiungere una nuova classe fiscale all'elenco.
4 Salva.
Una volta salvata, è possibile iniziare ad assegnare questa classe fiscale alle scorte digitali, ma prima è necessario inserire le aliquote.
Ora è necessario inserire le aliquote IVA dell'UE in WooCommerce.
Consultare le ultime aliquote IVA
Le aliquote IVA attuali sono disponibili sul sito web Europa in un documento PDF. È necessario migliorare le aliquote IVA per il proprio negozio se tali aliquote vengono modificate.
Tassi di ingresso
1. Ora andate su: WooCommerce >> Impostazioni >> Tasse >> Beni digitali (ora verrà visualizzata una nuova scheda dopo aver generato una nuova classe fiscale).
2. Compilare le aliquote per tutti i membri dell'UE. Vedere il nostro controllo su Impostazione delle aliquote fiscali in WooCommerce
In precedenza, per alcuni Paesi, erano quelli indicati di seguito:
È possibile importare anche le aliquote IVA solo se si dispone del file CSV nel formato corretto. Le aliquote di cui sopra sono accessibili anche attraverso questo file: aliquote fiscali.csv
Per ottenere questo file, fare clic sul pulsante "Importa aliquote" nella pagina di inserimento delle imposte e verrà visualizzato un importatore.
Una volta importati i tassi, si vedrà una tabella come questa:
Con il sistema di aliquote IVA dell'UE, agli utenti che acquistano un prodotto con una classe fiscale Digital Goods viene addebitata l'imposta stabilita in base al luogo in cui si trovano, non alla sede del negozio.
Per registrare questa classe d'imposta sul risultato digitale in WooCommerce, seguire i passaggi indicati di seguito.
1. Andare a: Prodotti > Prodotti.
2. Modificare un prodotto.
3. Selezionate ora i beni digitali dal menu a tendina della classe fiscale.
4. Salvare.
È inoltre possibile modificare i prodotti in blocco.
1. Andare a: Prodotti > Prodotti.
2. Ora fate clic sulla casella a sinistra di ciascuno dei prodotti che desiderate modificare in blocco.
3. Selezionare Modifica dal menu a tendina delle azioni di massa.
4. Fare clic su Applica.
5. Impostate la vostra classe fiscale nella casella a discesa.
6. Fare clic su Aggiorna.

"*" indica i campi obbligatori

"*" indica i campi obbligatori

"*" indica i campi obbligatori
Per inviare un commento è necessario aver effettuato il login.