


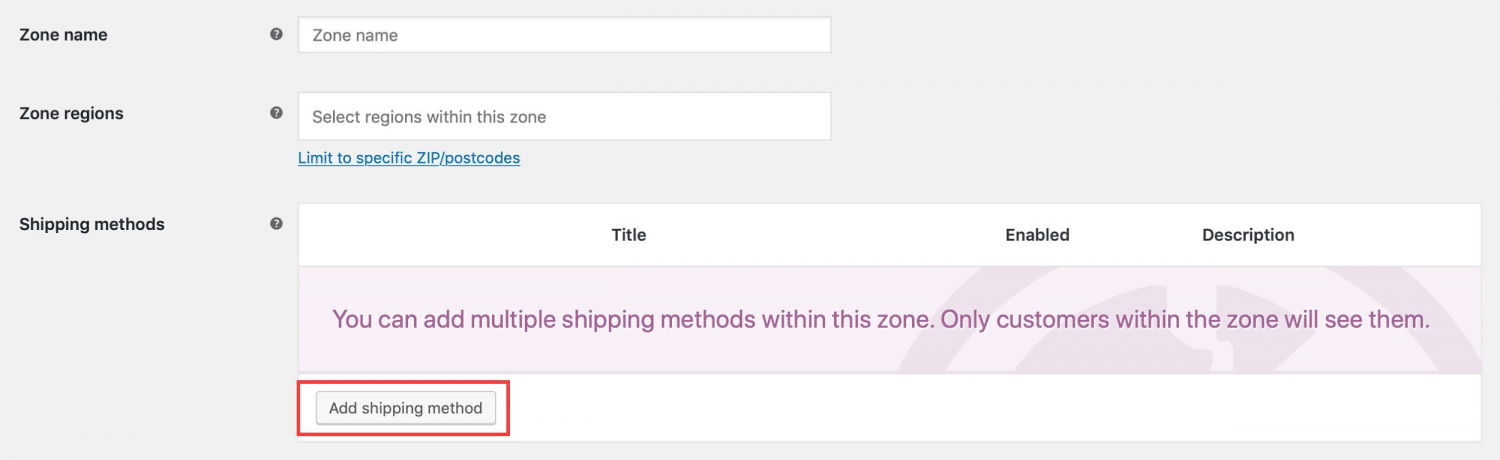
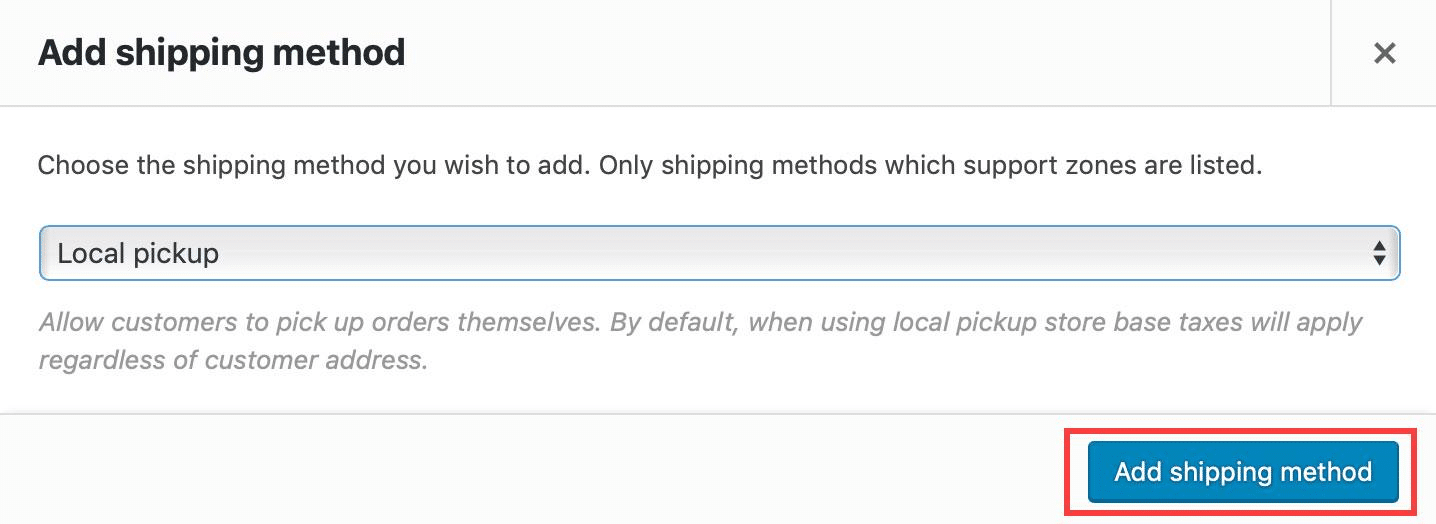
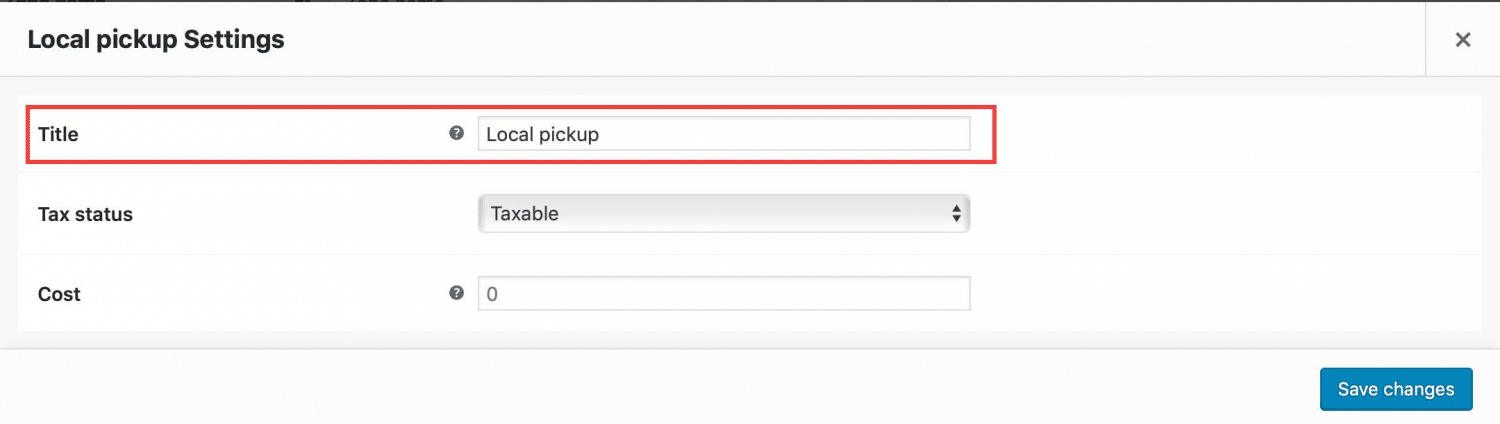
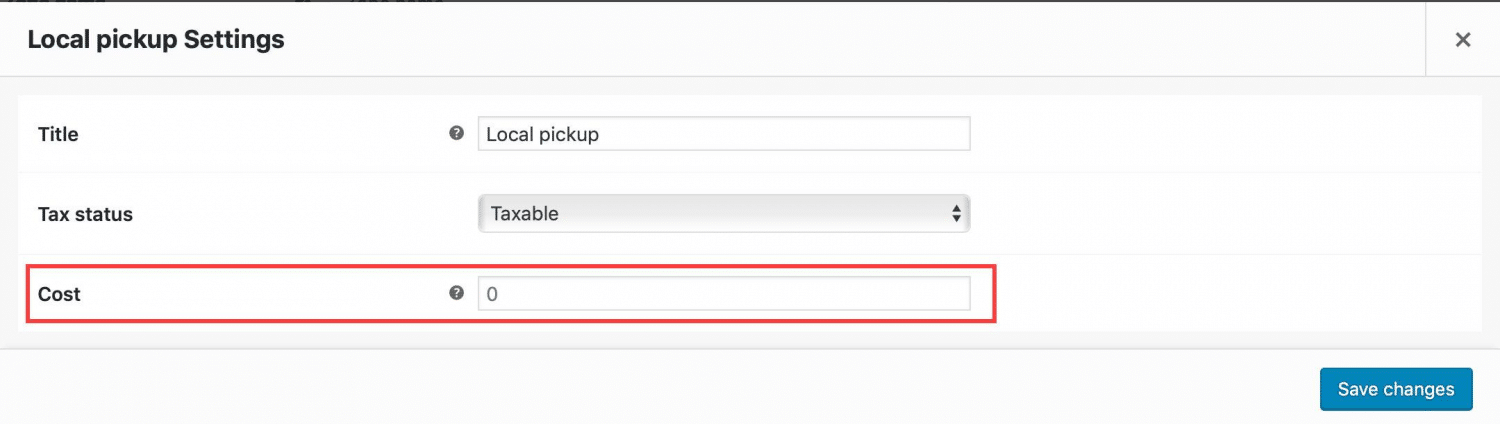
In WooCommerce is Lokaal Afhalen een optie waarbij je klant zijn bestelling zelf kan afhalen in je winkel. Volg de onderstaande stappen om Local Pickup in te stellen en te configureren:







Nu kun je de wijzigingen opslaan en kunnen je klanten de optie Lokaal afhalen zien wanneer ze afrekenen in je winkel.

"*" geeft verplichte velden aan

"*" geeft verplichte velden aan

"*" geeft verplichte velden aan
Je moet ingelogd zijn om een reactie te plaatsen.