


Als vervolg op onze vorige tutorial over het toevoegen van fysieke items, is het nu tijd om WooCommerce digitale producten aan te pakken. Het WooCommerce platform maakt onderscheid tussen twee verschillende soorten niet-fysieke producten: virtuele en downloadbare. In deze tutorial leer je hoe je immateriële producten van beide soorten toevoegt!
Volgens het WooCommerce begrip voor digitale producten kunnen immateriële goederen virtueel zijn of zowel virtueel als downloadbaar. Om het wat duidelijker te maken, volgen hier drie voorbeelden om ze uit elkaar te houden:
Nu we het verschil tussen virtuele en downloadbare items hebben uitgelegd, gaan we aan de slag!
Dit is wat je nodig hebt om WooCommerce digitale producten toe te voegen:
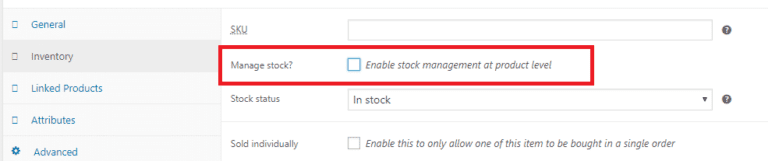
Voor WooCommerce digitale producten heb je natuurlijk niet per se voorraadbeheer nodig. Als je wilt dat virtuele items toegankelijk zijn voor een oneindig aantal mensen, hoef je alleen maar de optie Voorraad beheren uit te schakelen.
Als je echter wilt beperken hoeveel mensen toegang krijgen tot virtuele inhoud, kun je het vakje aanvinken en aangeven hoeveel mensen toegang krijgen. Een voorbeeld waarbij dit handig kan zijn, is toegang tot een exclusief webinar.
Hier kun je:
Sluit af door op Update te klikken, zodat alle wijzigingen die je hebt gemaakt worden opgeslagen.
Een paar handige tips om een abonnementsaanbieding verder te verbeteren:
Laten we overgaan op downloadbare digitale WooCommerce producten. Terwijl het instellen van eenvoudige digitale items vergelijkbaar is met fysieke items, verandert de situatie voor downloadbare producten. Ze configureren is een beetje anders, omdat je het downloadproces moet specificeren.
Het tabblad Algemeen wordt groter als je Downloadbare producten selecteert. Naast de gebruikelijke opties om prijs-, SKU- en belastinginformatie toe te voegen, moet je het downloadproces gedetailleerd beschrijven. Er zijn twee manieren om downloadbare WooCommerce digitale producten in te stellen:

Pas hier dezelfde logica toe als in het gedeelte Virtuele producten hierboven.
Het is mogelijk om verwante producten toe te voegen aan downloadbare digitale WooCommerce producten, net zoals je dat zou doen met fysieke producten. Gerelateerde producten kunnen virtueel of fysiek zijn.
Attributen
Definieer de specifieke kenmerken van het downloadbare item met behulp van de kenmerken die je al hebt geconfigureerd.
Als u nieuwe attributen moet toevoegen naast de attributen die al aanwezig zijn, selecteer dan Aangepast productkenmerk en plaats de informatie over de nieuwe kwaliteit. Denk eraan dat dit klassen zijn en geen relevante termen. Klik op Toevoegen en je hebt de nieuwe taxonomie!
Nogmaals, hier kan het:
Klanten die downloadbare digitale producten kopen, krijgen een link waarmee ze het item kunnen downloaden. Ze krijgen ook een e-mail die er als volgt uitziet:
[e-mail voorbeeld]
Zodra hun aankoop succesvol is afgerond, zien klanten:
[Voorbeeld kassa]
Je kunt zien dat er een werkende link is die ze kunnen volgen om het item te downloaden. Om te voorkomen dat klanten het bestand kopiëren, kun je de downloadlimiet instellen op 1 in Tabblad Product - Algemeen. Zo kunnen ze deze link maar één keer gebruiken en niet doorsturen naar derden die niet voor de inhoud hebben betaald.
WooCommerce stuurt kopers ook de downloadlink per e-mail.
Je bent nu klaar om allerlei soorten digitale WooCommerce producten te verkopen. Of je ze nu toevoegt als freebies aan de winkel of als cornerstone content, het is essentieel om te weten hoe je virtuele items beheert. Het proces is enigszins vergelijkbaar met het toevoegen van fysieke producten, alleen heb je niet te maken met verzending en heb je een link nodig voor downloadables.
Lees meer op onze WooCommerce Tutorials sectie en maak het jezelf gemakkelijker om een top WooCommerce te beheren. Bij Bright Vessel hebben we jarenlange ervaring met deze populaire WordPress plugin, en we kunnen je helpen om ermee om te gaan. Lees meer over onze WordPress en WooCommerce tarieven en diensten op onze website!

"*" geeft verplichte velden aan

"*" geeft verplichte velden aan

"*" geeft verplichte velden aan
Je moet ingelogd zijn om een reactie te plaatsen.